toc
1、安装
MacOS
命令行下直接执行如下命令即可:
brew install hugo
Windows
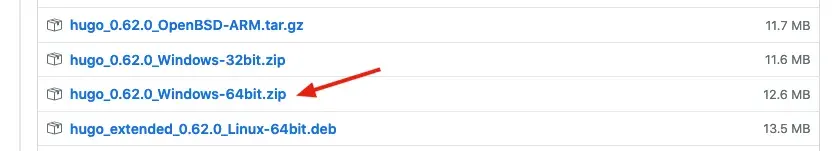
到 https://github.com/gohugoio/hugo/releases 下载二进制包。根据操作系统是 32 位或者 64 位选择相应版本。今天(2019-12-26)的最新版是 0.62.0。

下载解压得到的可执行文件放到系统环境变量 PATH 里的某个目录里。最简单的放到 C:/Windows/system32 里,不过不建议这样,关于 PATH 环境变量的使用,请自行百度。
安装完成后,命令行下执行如下命令检查运行正常:
hugo version
我机器上的输出为:
Hugo Static Site Generator v0.62.0/extended darwin/amd64 BuildDate: unknown
2、创建一个项目
打开命令行,使用如下命令新建一个项目:
hugo new site www.example.com
我一般把项目名称使用将来要部署的网址,这里的 www.example.com 是个示例,换成你自己的域名。
进入到 www.example.com 目录,初始化 Git 仓库:
cd www.example.com
git init
建议严肃的项目使用 git 来进行版本管理,关于 git 的更多信息,请自行百度。
后面的工作,基本是基于 www.example.com 目录开展了。
3、添加一个主题
Hugo 自带了很多个主题,参见 https://themes.gohugo.io/ 。
根据自己的需要,选择一个自己喜欢的,例如 Kiera(https://themes.gohugo.io/hugo-kiera/)。
执行如下命令,将主题的 git 仓库作为我们仓库的子模块:
git submodule add https://github.com/funkydan2/hugo-kiera.git themes/kiera
如果没使用 git,可以下载 https://github.com/funkydan2/hugo-kiera/archive/master.zip ,解压后得到 hugo-kiera-master 目录,将它重命名为 kiera ,放到 themes 目录下。
使用代码编辑器打开 www.example.com 目录,代码编辑器推荐 Visual Studio Code(https://code.visualstudio.com/)。
打开 config.toml 文件,在最后一行添加:
theme = "kiera"
4、添加一篇文章
使用如下命令添加一篇文章:
hugo new posts/my-first-post.md
打开 content/posts/my-first-post.md 文件,使用 Markdown 格式开始写你的第一篇文章,关于 Markdown 格式,请自行百度。
例如:
+++
title = "My First Post"
date = 2019-12-26T12:38:01+08:00
draft = true
tags = []
categories = []
+++
# 标题一
## 标题二
内容内容
两个 +++ 之间的内容,是文章的元数据, Hugo 根据这些信息来生成导航。下面是 Markdown 格式的正文内容。
5、启动开发服务器
执行如下命令启动开发服务器:
hugo server -D
可见控制台输出一堆英文,最重要的就是告诉你,已经可以通过地址 http://localhost:1313/ 访问了。用浏览器访问这个地址。可以看见已经有内容了,但是很空,跟主题的 demo 差距很大,是因为很多功能需要通过配置打开。
6、配置主题
打开 Hugo 的配置文件 config.toml,可以看到只有很简单的几行,试着改动一下 title 然后保存文件,可以看见浏览器里面的标题更新了,Hugo 这种边改边看效果的方式,实在是太方便了。
一般在主题的主页,都会有针对这个主题的配置说明,每个主题不太一样的,所以具体配置参考主题的文档。另外,在主题的 git 仓库,一般有一个 exampleSite 目录,这里的使用这个主题的例子站点,可以好好参考一下。
7、定制页面元素
如果除了主题本身的配置,想进行大的改动,就需要对个别页面元素进行覆盖了。
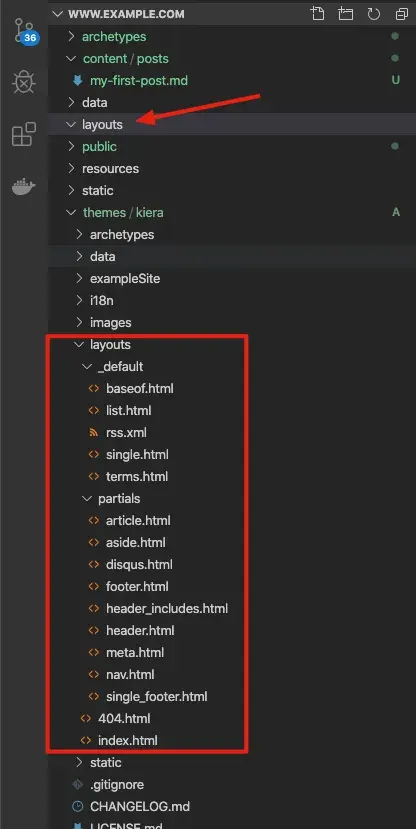
仔细观察可以发现项目根目录有个空的 layouts 目录,主题里面也有个 layouts 目录,并且主题的 layouts 目录里面有子目录和很多 html 文件,这些 html 文件就是页面元素了,如果你想改哪个元素,把主题 layouts 目录里面的单个文件,按照相同目录结构复制到项目的 layouts 目录的话,项目目录的这个文件就会“覆盖”主题里的对应文件,有点像层叠样式表 CSS。你在项目目录的改动,就在最终页面上能生效了,试试吧,你会喜欢这个功能的。

8、生成静态页面
使用命令生成静态站:
hugo
如果你想生成的站点包含草稿内容的话,使用这个命令:
hugo -D
生成的站点在 public 目录里,将这个目录上传就可以发布站点了。